گرید به عنوان پایه کار از روشهای قانونمند کردن و تعین عواملی مانند طول سطرها، فاصله آنها با یکدیگر در صفحهآرایی انواع صفحات چاپی و همچنین دیجیتال است. در طراحی گرافیک، گرید، یک شبکه دو بعدی است که از خطوط راهنمایی مستطیلی (عمودی، افقی و زاویهای) برای ساختاربندی محتوا تشکیل شده است. گرید همچنین به عنوان یک آرماتور یا چارچوب که در آن یک طراح میتواند عناصر گرافیکی مثل تصاویر، حروف، پاراگرافها، و غیره را به شیوهای منطقی، آسان و جذاب کنار هم گرداوری کند. گرید و صفحهآرایی در صفحات مصور و یا بدون تصویر هرکدام متفاوت است. همچنین گرید کتاب یا بروشور و سایر صفحات چاپی به موضوع و روحیهی صفحه آرایی آن مجموعه نیز بستگی دارد.
کاربرد
گرید میتواند سازماندهی عناصر گرافیکی در ارتباط با یک صفحه، در ارتباط با دیگر عناصر گرافیکی صفحه و یا در ارتباط با سایر قسمتهای یک عنصر گرافیکی یا شکل، استفاده شود. یک سیستم گرید چارچوب سفت و سختی است که به طراحان گرافیک در سازماندهی معنیدار، منطقی و سازگارانه اطلاعات در یک صفحه کمک کند.
پیشینه
نسخههای اولیه سیستم های گِرِید از زمان قرون وسطی وجود داشت، اما گروهی از طراحان گرافیک که عمدتا از ایدههایی از ادبیات چاپی الهام گرفته بودند، ساخت یک سیستم سرسخت و منسجم برای طرحبندی صفحات را آغاز کردند.هسته اصلی این ایده برای اولین بار در کتاب سیستم گرید در طراحی گرافیک توسط جوزف مولرـبروکمان در جهت کمک به گسترش دانش در مورد شبکههای کامل از جهان ارائه شد.
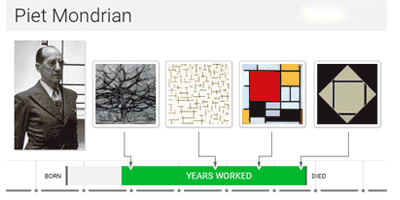
پدر طراحی گرافیک
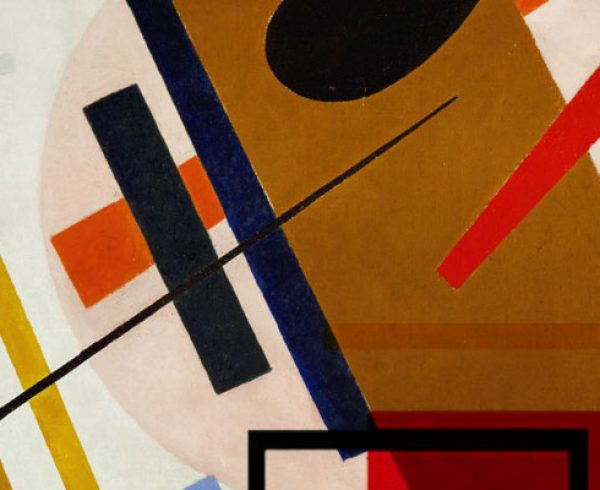
بسیاری از مورخان هنری، پیت موندریان، نقاش هلندی را به عنوان پدر طراحی گرافیک برای استفاده پیچیده از شبکه های گرید، میدانند. در شبکههای گرید امروزی تاثیرات جنبش هلندی دِ استیل (De Stijl)، که در سال ۱۹۱۷ تحت رهبری هنرمندان تئو وان دوزبورگ و پیِت موندریان تأسیس شد، مشهود است. با اعتقاد به پتانسیل دموکراتیک و اتوپیایی طراحی مدولار و سادگی مطلق این سبک، آنها بومهای خود را به تقاطع خطوط عمودی و افقی و رنگهای اولیه محدود کردند.
سیستم گرید و رابطه با طراحی گرافیک
اگر میخواهید درباره سیستمهای گرید یاد بگیرید و بیشتر بدانید، بهتر است از نزدیک به آنها نگاه کنید.
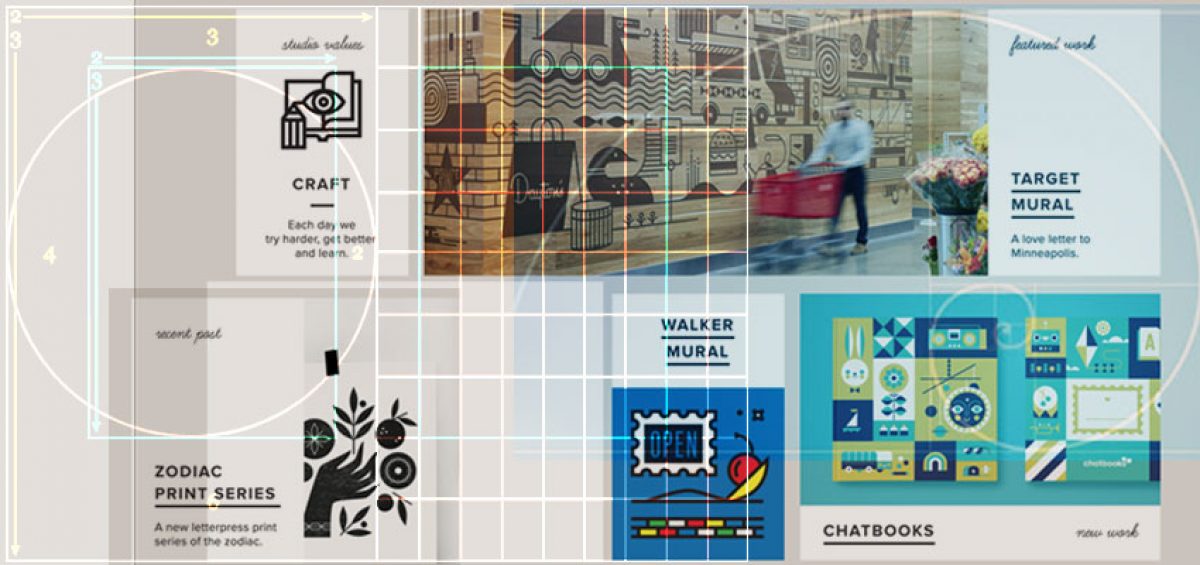
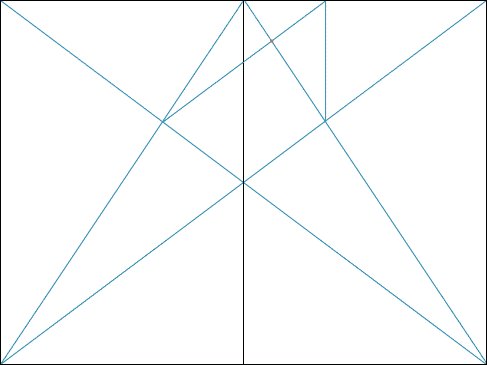
به طور کلی، ترکیبات تقسیم شده توسط خطوط گرید متناسب با نسبت طلایی هستند و به لحاظ زیباییشناختی مورد توجه قرار میگیرند. هنرمندان رنسانس از تناسبهای الهی برای طراحی، نقاشی، مجسمه سازی و معماری استفاده میکردند. همانطور که امروزه طراحان اغلب این نسبت را هنگام ایجاد طرحبندی صفحات، پوستر و بروشور استفاده میکنند و دستورالعمل منطقی برای طرحبندی جذاب ایجاد میکنند.
گریدهای امروزی
امروزه سیستمهای شبکه یک ابزار سازگار است که اغلب توسط طراحان چاپ و طراحان وب برای ایجاد طرحهای ساختاری و متعادل طراحی شده است. منابع زیادی در این زمینه وجود دارد، یکی از آنها مقالهای است که توسط مجله Smashing Magazine طراحی شده است: طراحی مبتنی بر Grid-Based Approach.
با این حال، نظریه گرید کلاسیک صدها سال است که تلاشهای هنری موفق را تحت تأثیر قرار داده است. مفهوم تقسیم عناصر یک ترکیب، به عقاید ریاضی که توسط فیثاقورس و پیروانش تعیین شده است و به اعداد و ارقام نسبت داده میشود.
نسبت طلایی
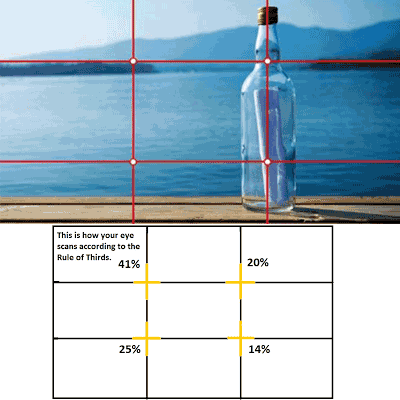
“قانون یکسوم” که به نسبت طلایی نیز موسوم است و اعتقاد بر این است این نسبت یک ترکیب خوشایند برای بیننده ایجاد میکند. با پیروی از قانون گرید یک سوم، شما مطمئن میشوید که طراحی شما متعادل و متناسب است. این نسبت در طراحی گرافیک و همچنین در عکاسی بسیار استفاده می شود.
این یک گرید ساده و اولیه ترکیبی است که هر فضایی را به یک شبکه از نه فضای مساوی تقسیم میکند. این سیستم شبکه میتواند عمودی یا افقی باشد اما تمام نه فضای تقسیم شده باید دقیقا هم اندازه باشند. عناصر طراحی در دو جهت قرار میگیرند. نقاط تمرکز با توجه به جایی که خطوط متقاطع از بالا سمت چپ، بالا سمت راست، پایین سمت چپ و سپس پایین سمت راست قرار گرفته اند مشخص میشوند. دیگر عناصر مهم از جمله بدنهی متن، معمولا در داخل فضاهای ایجاد شده توسط خطوط متقاطع قرار می گیرند.
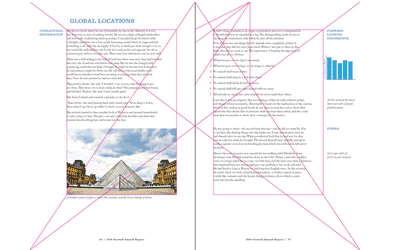
 گرید صفحات وب
گرید صفحات وب
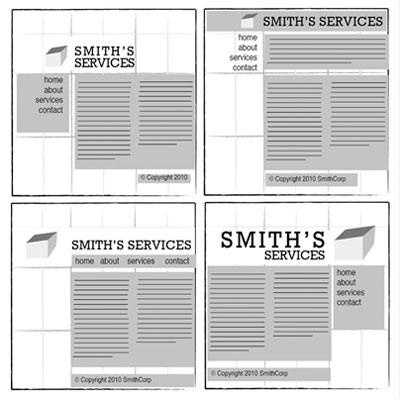
نسخه ساده شده از نسبت طلایی قانون یک سوم است. یک خط تقسیم شده با نسبت طلایی به دو بخش تقسیم میشود، یکی از آنها تقریبا دو برابر اندازه دیگری است. تقسیم یک ترکیب به شیوه یک سوم، یک روش آسان برای اعمال نسبت الهی بدون استفاده از ماشین حساب است.برای آزمایش سریع میتوان از طریق رسم یک دسته از شبکههای قاعده سه گانه ساده با مداد و کاغذ شروع کنیم. یک مستطیل را بکشید، آن را به سه قسمت افقی و عمودی تقسیم کنید، سپس یک خط را بین هر خط عمودی ایجاد کنید تا شش ستون برای کار در داخل ایجاد شود. میتوانید بلوک محتوا را در دو سوم طرح و در قسمت پایین سمت راست قرار دهید. و بلوک هدایت را در وسط سومین ستون سمت چپ قرار دهید. قسمت متنی بلوک هویت را در قسمت سمت چپ محتوا قرار دهید و بخش تصویری هویت را بر روی منو.

این طرحهای اولیه نگاهی سریع به آنچه روشهای عمومی میتواند برای وب سایت شما کار کند، فراهم کند. همچنین نمونههای متداول گریدهای صفحات چاپی هم از نظر گذراندیم. این قوانید در کل باعث ایجاد نظم بصری در صفحه میشوند و عامل مؤثر در جذب مخاطب در روند مطالعه را به همراه دارد. کما اینکه صفحهآرایی نا متعادل و ضعیف خسته شدن چشم مخاطب و در نتیجه دست کشیدن از مطالعه را به همراه دارد؛ هرچند غنای مطالب آن محرز باشد.
















دیدگاهتان را بیان کنید